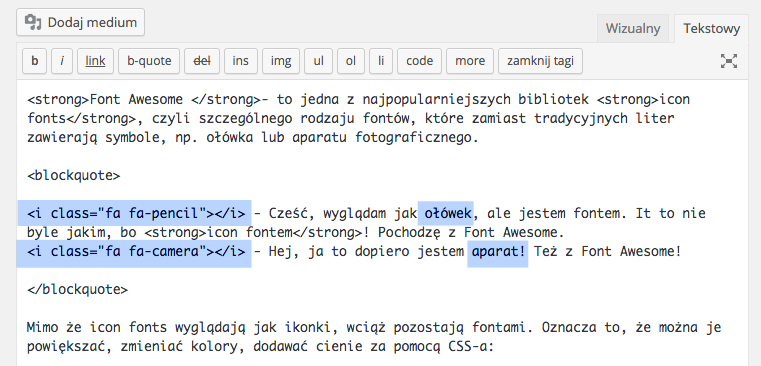
Font Awesome – to jedna z najpopularniejszych bibliotek icon fonts, czyli szczególnego rodzaju fontów, które zamiast tradycyjnych liter zawierają symbole. Ot choćby ołówka lub aparatu fotograficznego.
– Cześć, wyglądam jak ołówek, ale jestem fontem. It to nie byle jakim, bo icon fontem! Pochodzę z Font Awesome.
– Hej, ja to dopiero jestem aparat! Też z Font Awesome!
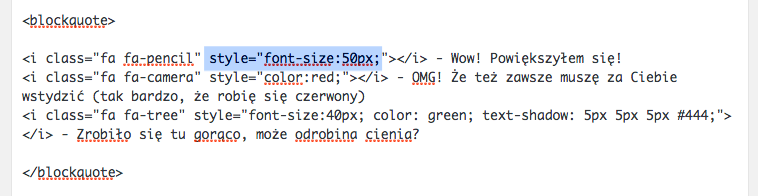
Mimo że icon fonts wyglądają jak ikonki, wciąż pozostają fontami. Oznacza to, że można je powiększać, zmieniać kolory, dodawać cienie za pomocą CSS-a:
– Wow! Powiększyłem się!
– OMG! Że też zawsze muszę za Ciebie wstydzić (tak bardzo, że aż robię się czerwony)
– Zrobiło się tu gorąco, może odrobina cienia?
Jak to działa?
Jak to się stało, że ołówek z przykładu nagle się powiększył, a aparat zaczerwienił? No i w ogóle skąd ci goście się tu wzięli?
Sprawa jest prostsza niż mogłoby się wydawać. Wystarczy skorzystać z kilku gotowych class CSS:

A skoro to są fonty, to powiększanie tym razem na pewno zadziała. Co więcej, zabieg ten jest darmowy i sprowadza się do dodania prostego CSS-a:

Ale skąd wziąć te klasy?
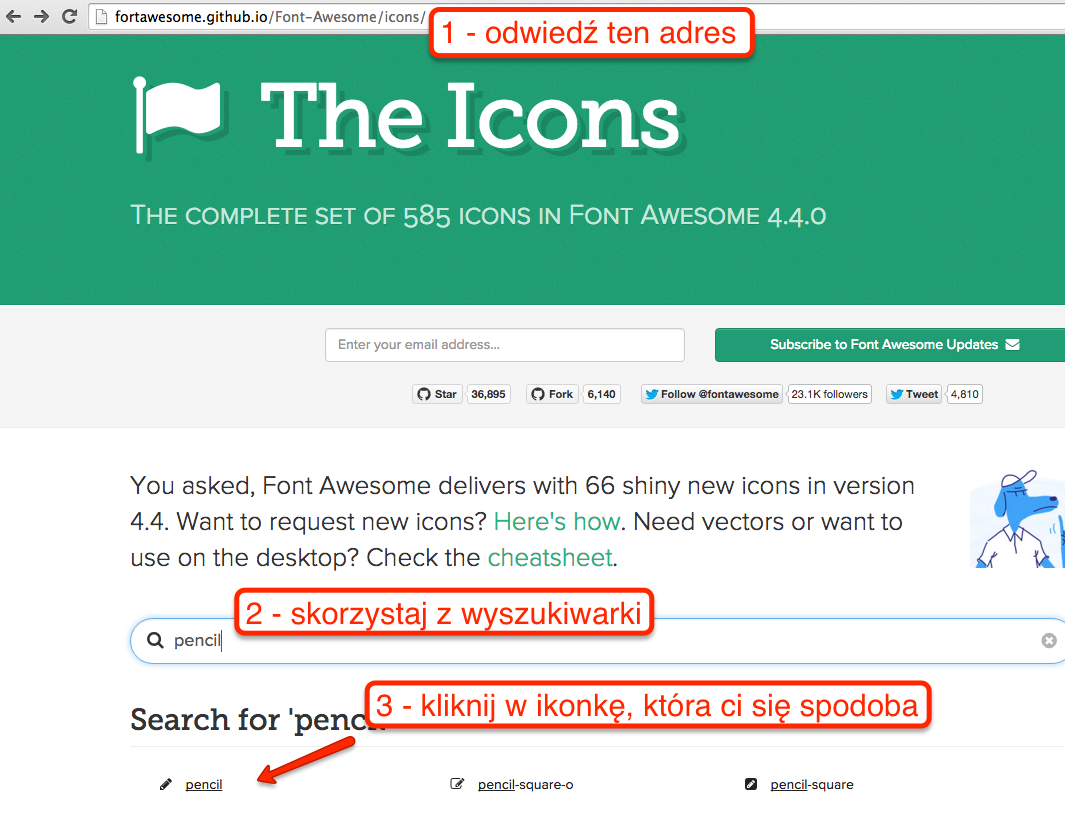
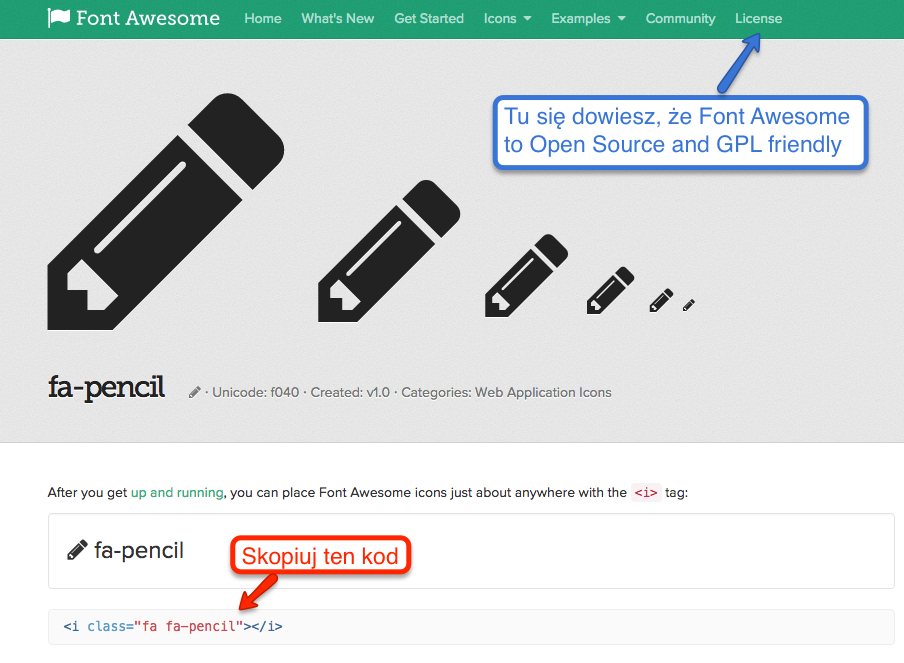
Te magiczne klasy wyszukujemy na stronie fortawesome.github.io/Font-Awesome/icons/

Gdy klikniesz w ikonkę pencil pokaże ci się duuuuży ołówek, a właściwie to w kilku rozmiarach. Ale to na czym musisz się skupić, to kod HTML na dole strony:

Byłem, zobaczyłem, wstawiłem. No i d… blada, nie działa!
Przekopiowanie samego kodu nie wystarczy. Bo niby skąd twój WordPress ma wiedzieć, że klasa fa-pencil ma renderować magiczny ołówek?
Każda klasa CSS, żeby zadziałać, musi być gdzieś zdefiniowana. Nie żebyś od razu to ty musiał odwalać czarną robotę. Dobrzy ludzie upraszają świat dla Ciebie. I to za darmo.

Definicje tych klas znajdziesz w paczce zip na stronie głównej Font Awesome.
Uwaga, nie musisz downloadować tego pliku, żeby zmusić Twojego WordPressa do obsługi Font Awesome.
Istnieje wygodniejszy sposób.
Jak dodać CSS z Font Awesome do strony w WordPressie?
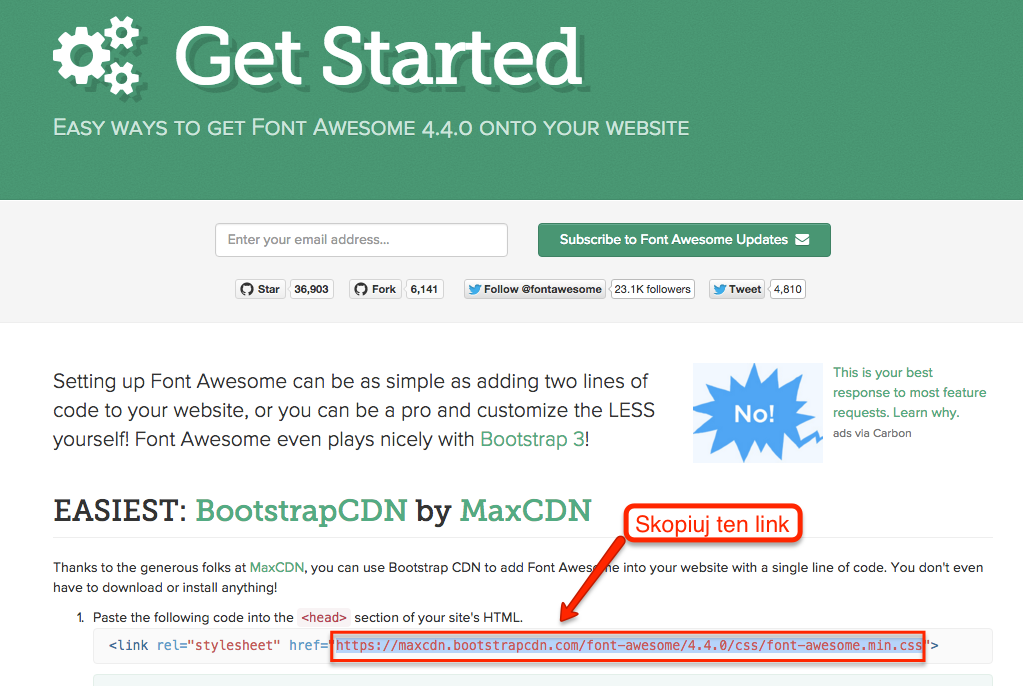
- Wejdź na fortawesome.github.io/Font-Awesome/get-started
- W sekcji zatytułowanej „EASIEST: BootstrapCDN by MaxCDN” znajdziesz kod HTML do wklejenia na stronę. Ale uwaga! Zewnętrzne pliki CSS-owe wstawia się do WordPressa nieco inaczej, dlatego my skorzystamy tylko z samego adresu pliku CSS. Skopiuj go do schowka.
- Teraz wystarczy użyć podany adres jako argument funkcji wp_enqueue_style, za pomocą której dołączamy zewnętrzne pliki CSS do WordPressa. Do pliku functions.php twojego motywu dodaj:
function additional_css_scripts() { //Load Font Awesome wp_enqueue_style( 'fontawesome','https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css'); } add_action( 'wp_enqueue_scripts', 'additional_css_scripts' );
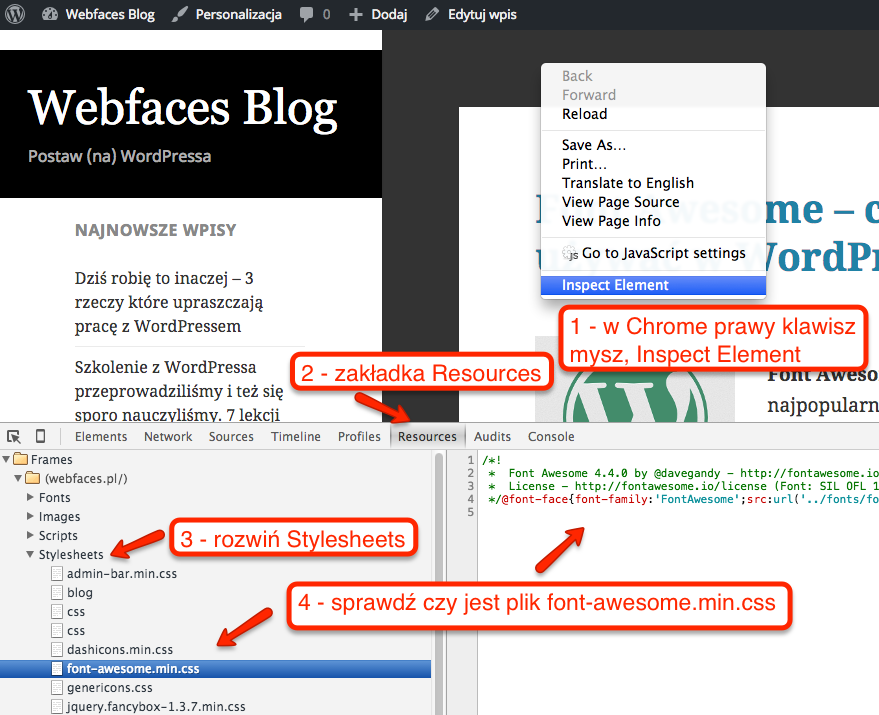
Jak sprawdzić czy plik CSS został poprawnie dodany do Twojej strony
W przeglądarce Chrome, sprawdzenie czy plik CSS dla Font Awesome dołączył się jak należy, zajmie dosłownie chwilkę. Służy do tego zakładka Resources:

Plik font-awesome.min.css obecny, więc wszystko gra. No to teraz możesz się bawić do woli.
A może wolisz zabawę z Font Awesome na sucho?
Jeśli przeraża Cię cała ta procedura z dodawaniem pliku CSS do functions.php, a mimo wszystko fonty z Font Awesome cię zaintrygowały, mam i coś dla Ciebie.
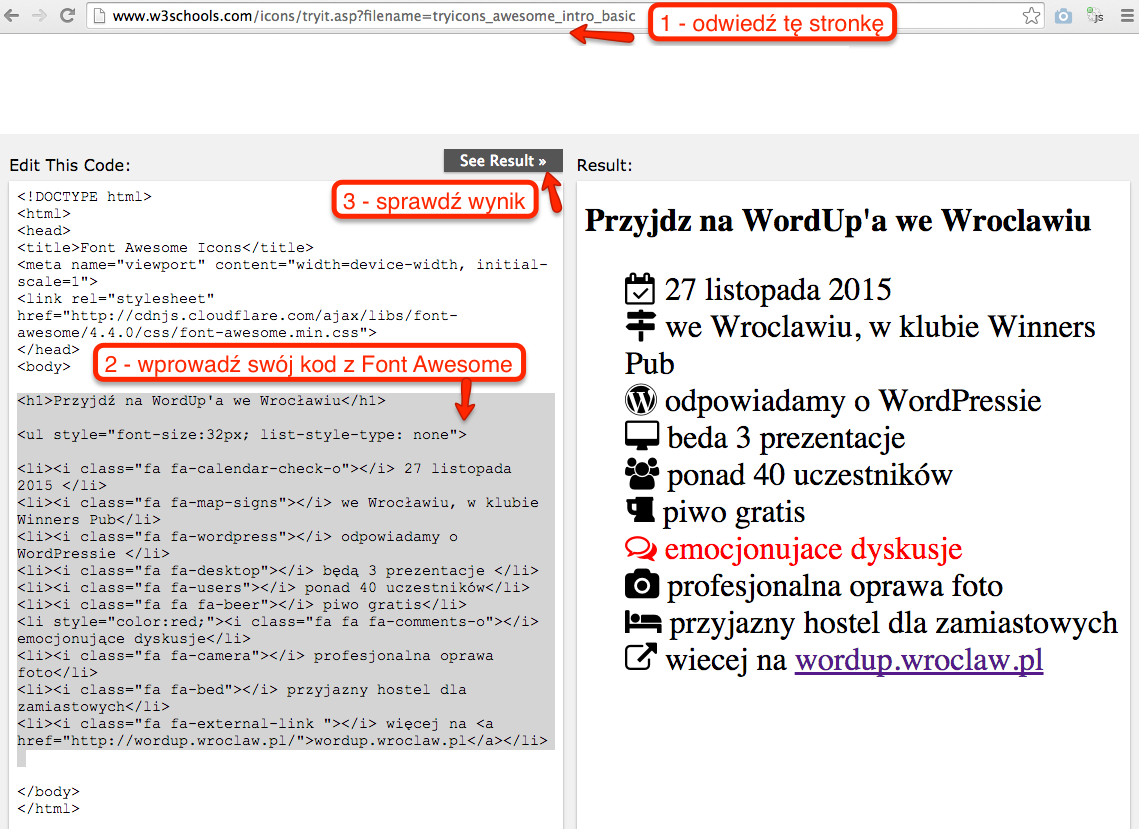
Na stronie www.w3schools.com możesz testować icon fonts z Font Awesome.
- Kliknij w ten link www.w3schools.com/icons/tryit.asp?filename=tryicons_awesome_intro_basic
- HTML w części body zamineń na poniższy:
<h1>Przyjdź na WordUp'a we Wrocławiu</h1> <ul style="font-size:32px; list-style-type: none"> <li><i class="fa fa-calendar-check-o"></i> 27 listopada 2015 </li> <li><i class="fa fa-map-signs"></i> we Wrocławiu, w klubie Winners Pub</li> <li><i class="fa fa-wordpress"></i> odpowiadamy o WordPressie </li> <li><i class="fa fa-desktop"></i> będą 3 prezentacje </li> <li><i class="fa fa-users"></i> ponad 40 uczestników</li> <li><i class="fa fa fa-beer"></i> piwo gratis</li> <li style="color:red;"><i class="fa fa fa-comments-o"></i> emocjonujące dyskusje</li> <li><i class="fa fa-camera"></i> profesjonalna oprawa foto</li> <li><i class="fa fa-bed"></i> przyjazny hostel dla zamiastowych</li> <li><i class="fa fa-external-link "></i> więcej na <a href="http://wordup.wroclaw.pl/">wordup.wroclaw.pl</a></li> </ul>
- Kliknij w przycisk See Result
Oto graficzne podsumowanie powyższych kroków:

Zastosowania
Myślę, że kreatywnym webmasterom nie zabraknie pomysłów na ciekawe wykorzystanie Font Awesome.
Kilka przykładów:
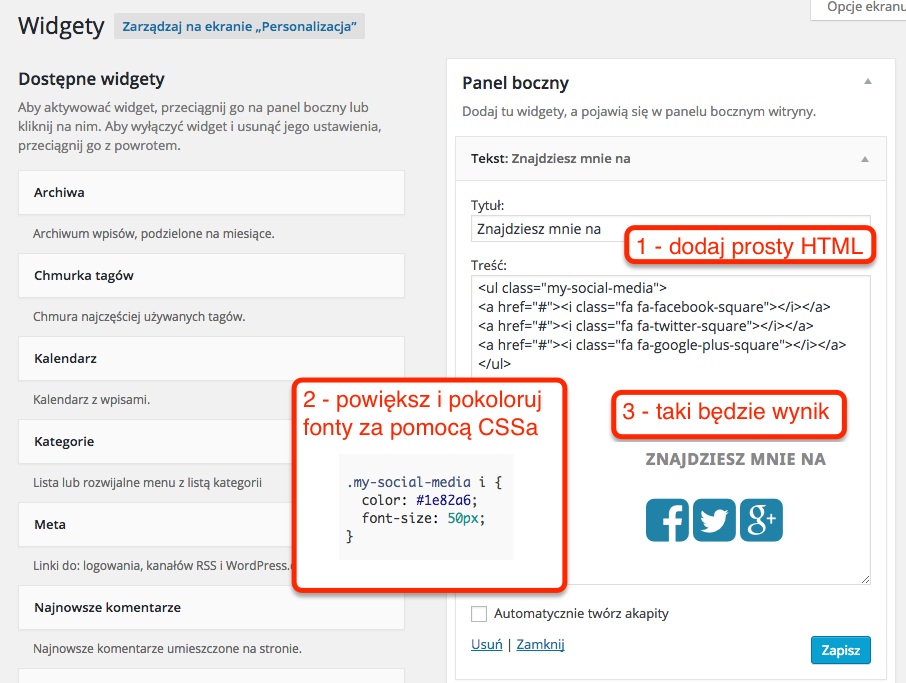
Wykorzystanie Font Awesome w widgecie

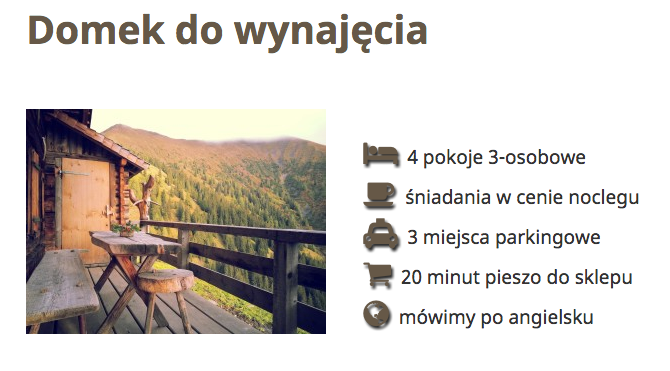
Wykorzystanie Font Awesome dla stronki oferującej wynajem domków

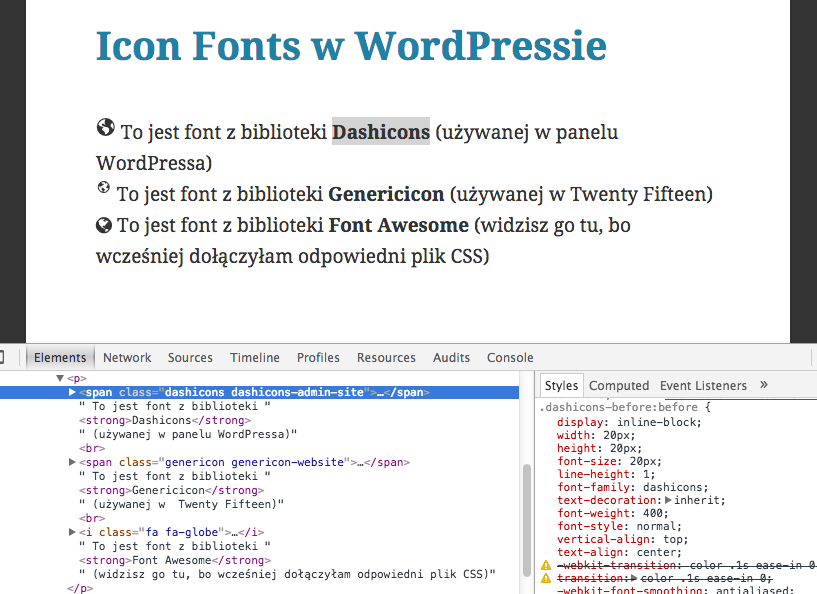
Ciekawostka. Icon Fonts w WordPressie
Sam WordPress również korzysta z Icon Fonts, ale innych niż Font Awesome:
- w panelu admina zobacz fonty z Dashicons
- jeśli używasz motywu Twenty Fifteen znajdziesz tam Genericicons – fonty stworzone przez Automattic

Twoje doświadczenie z Font Awesome
A czy Ty korzystałeś kiedyś z Font Awesome? Jeśli tak, to zdradzisz konkretnie do czego?