
Jeden z czytelników poprosił mnie kiedyś o tutorial, jak tworzyć strony w WordPressie, różniące się wyglądem (layoutem). Ja o prośbie zapomniałam, ale nie czytelnik. Przypomniał mi się z tym tematem ponownie. Bardzo sobie cenię upór w dążeniu do celu, więc żeby nie zawieść wytrwałego czytelnika bloga, po prostu siadam i piszę.
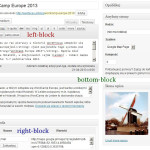
Jako przykład wykonamy stronę informującą o nadchodzącym WordCamp Europe 2013, składającą się z trzech bloków. Pierwsza kolumna pokaże to, co użytkownik wpisze w standardowym okienku edycji strony, druga kolumna wyświetli mapę google, a w bloku dolnym pojawi się ikona wpisu oraz dodatkowa notka informacyjna. Zobacz obrazek niżej.
Jaki będzie efekt końcowy


Efekt końcowy można zobaczyć w dwóch wersjach. Na pierwszym obrazku obok zobaczymy widok dla motywu TwentyTwelve (w oparciu o który można samodzielnie prześledzić tutorial).
Pod drugim obrazkiem kryje się link do strony, gdzie można na żywo zobaczyć efekt.
Część 1: Tworzymy własny szablon podstrony w WordPressie
Krok 1. Założenie pliku generującego indywidualny szablon strony
Tworzymy pusty plik tekstowy o dowolnej nazwie z rozszerzeniem php, np. google-map-page.php i zapisujemy gdzieś na lokalnym dysku. Otwieramy plik w edytorze i rozpoczynamy pisanie kodu od specjalnego komentarza, który uczyni go szablonem dla strony:
<?php /* Template Name: Google Map Page */ ?>
Najważniejsza jest obecność słów kluczowych „Template Name:”. Nazwa po dwukropku może być dowolna, najlepiej, żeby kojarzyła się z przeznaczeniem pliku.
To co znajdzie się po komentarzu zamykającym zależy już od nas. Dobrze, żeby plik generował nagłówek i stopkę strony zgodne z resztą motywu. Czyli najlepiej pozostawić „ramy” skórki niezmienione, a indywidualnej modyfikacji poddać wszystko „pomiędzy”.
Porada: Ułatwimy sobie pracę tworząc własny szablon podstrony na podstawie innego, już istniejącego w motywie. Można zrobić kopię pliku page.php, a jeśli go nie ma, pliku index.php i na jego bazie wprowadzać zmiany.
Ja rozpisuję tutorial tworzenia własnej templatki dla motywu TwentyTwelve, dlatego wykorzystam w tym celu pliku page.php ze skórki TwentyTwelve.


Na obrazkach obok pokazano wygląd oryginalnego pliku page.php dla motywu TwentyTwelve oraz utworzonej na jego podstawie wstępnej wersji naszego, indywidualnego szablonu.
Kod z rysunku drugiego podaję również niżej:
Kod pliku google-map-page.php – wersja poglądowa
<?php /** * Template Name: Google Map Page * */ get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <header class="entry-header"> <h1 class="entry-title">Hej, tu indywidualny szablon!</h1> </header> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
Zapisujemy zmiany i plik google-map-page.php umieszczamy na serwerze w katalogu z motywem (w naszym przypadku w katalogu motywu TwentyTwelve). Jeśli wykonujesz szablon dla innego motywu niż TwentyTwelve, Twój kod będzie się nieco różnił.
Krok 2. Dodanie nowej strony w WordPressie i podpięcie szablonu


Logujemy się do panelu WordPressa i dodajemy nową stronę (Strony->Dodaj nową). Teraz musimy powiedzieć WordPressowi, że chcemy, żeby tak konkretna strona była wyświetlana w oparciu o stworzony przez nas szablon.
W tym celu z obszaru po prawej stronie o nazwie „Atrybuty strony” z listy dla pola Szablon wybieramy ten nasz, czyli Google Map Page. Zobaczy pierwszy rysunek obok. Drugi obrazek pokazuje rezultat.
Uwaga dla niecierpliwych: Na tym koniec filozofii tworzenia własnej templatki dla podstrony w WordPressie. Kolejne kroki są opcjonalne i mają na celu dostrojenie strony do wyglądu jaki sobie zaplanowaliśmy.
Część 2. Planujemy indywidualną strukturę strony


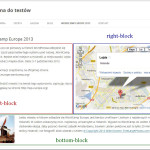
Nasz szablon „w części środkowej” (w miejscu gdzie dotąd był tylko tytuł „Hej, tu indywidualny szablon!”) docelowo będzie składał się z tytułu strony i trzech bloków treści. Podział treści na blocki pokazano na obrazku obok.
Każdy z bloków zostanie odwzorowany na HTML-owy element div, co pokazano na drugim z obrazków obok.
Wyodrębnione bloki treści:
- Tytuł strony
- Bloki treści:
- left block – lewa kolumna z dowolnym tekstem
- right block – prawa kolumna z osadzoną mapą google
- bootom block – dolny blok z obrazkiem i tekstem rozciągającym się na całą szerokość strony
Część 3. Wypełniamy bloki odpowiednią treścią
Teraz musimy do odpowiednich bloków zaczytać treść umieszczoną w WordPressie. Operujemy na poziomie strony, więc na „kontenery” treści musimy wybrać takie byty WordPressa, które dostępne są na poziomie strony.
- tytuł – tytuł strony podany przy zakładaniu strony
- left block – treść z edytora strony
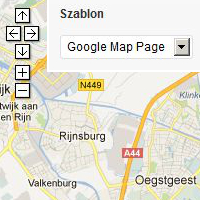
- right block – osadzona mapa google – kod mapy przechowamy we własnym polu (szczegóły niżej)
- bottom block – obrazek: ikona wpisu ustawiona dla strony; tekst notatki: treść podana w okienku „Wypis” dla strony (szczegóły niżej)

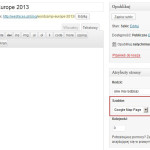
Na rysunku obok pokazano miejsca w WordPressie, z których będą pobierane poszczególne treści.
Najczęściej padające pytanie w tym miejscu: Po co zaprzęgać tyle różnych dodatkowych elementów: Wypis, własne pola, ikona wpisu? Przecież taki układ można uzyskać w samym edytorze!
Komentarz: Tak, racja, przy założeniu, że użytkownik końcowy WordPressa się w tym odnajdzie i za chwilę nie rozwali całej struktury. Dobra praktyka tworzenia motywów to takie przygotowanie „kontenerów” treści, żeby dodawanie treści było intuicyjne i „idiotoodporne”.
Wyświetlenie tytułu strony i treści wprowadzonej w edytorze
Za wyświetlenie tytułu strony odpowiada funkcja the_title(). Za wyświetlenie treści wprowadzonej w edytorze (to co u nas trafi do lewej kolumny) odpowiada funkcja the_content().
Dodanie i wyświetlenie mapy google


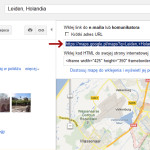
Mapę google przechowamy jako kod pobrany ze strony Google Maps. Jak odczytać kod Mapy Google pokazuje pierwszy obrazek obok.
Do przechowania kodu mapy wykorzystamy tzw. Własne pole. Jak to zrobić pokazuje drugi z obrazków obok.
Wskazówka Jeśli pod edytorem nie widzisz obszaru „Własne pola”, kliknij w prawym górnym rogu „Opcje ekranu” i zaznacz pole „Własne pola”.
Aby pobrać zawartość z własnego pola należy wykorzystać funkcję get_post_meta, przykład wywołania pokazuję niżej.
<?php echo get_post_meta($post->ID, 'google_map', true); ?>
Aby osadzić mapę google na stronie musimy wygnenerować pełny kod w postaci iframe’a:
<div class="right-block"> <iframe frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="<?php if ( get_post_meta($post->ID, 'google_map', true) ) echo get_post_meta($post->ID, 'google_map', true) . "&output=embed"; ?>"></iframe> </div>
Dodanie i wyświetlenie ikony wpisu oraz notatki wprowadzonej w Wypisie
Ustawiamy Ikonę wpisu dla strony korzystając z obszaru „Ikona wpisu” w prawej części ekranu. Jeśli w edycji strony nie widzisz tego obszaru upewnij się, czy w pliku functions.php Twojego motywu jest wywołana funkcja add_theme_support( ‚post-thumbnails’ ).
Aby wyświetlić w szablonie Ikonę wpisu korzystamy z funkcji the_post_thumbnail:
<div class="bottom-block"> <?php if ( has_post_thumbnail()) : ?> <?php the_post_thumbnail(array(150,150)); ?> </div>
Pora na dodanie ostatniego elementu – notatki dolnej. W tym celu wykorzystamy tzw. Wypis.
Czy wiesz że…. Obszaru „Wypis” dla stron nie zobaczymy, dopóki jawnie nie powiemy WordPressowi, że chcemy z niego korzystać. Aby go aktywować należy posłużyć się funkcją add post type support
Aby przygotować nasz motyw, na wykorzystanie pola Wypis dla stron należy dodać dodać następujący kod do pliku functions.php:
<?php
add_action('init', 'show_page_excerpt');
function show_page_excerpt() {
add_post_type_support( 'page', 'excerpt' );
}
?>
Jeśli po dodaniu tego kodu nadal nie widzisz obszaru „Wypis”, sprawdź, czy pole to jest włączone w „Opcjach Ekranu”. W tym celu kliknij w prawym górnym rogu „Opcje ekranu” i postaw checkboksa przy tym polu.
Zawartość pola Wypis wyswietlimy w szablonie wywołując funkcję excerpt (linia 24 w kodzie niżej).
A oto pełny kod naszego szablonu:
/** * Template Name: Google Map Page * */ get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <header class="entry-header"> <h1 class="entry-title"><?php the_title(); ?></h1> </header> <div class="entry-content"> <div class="left-block"> <?php the_content(); ?> </div> <div class="right-block"> <iframe frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="<?php if ( get_post_meta($post->ID, 'google_map', true) ) echo get_post_meta($post->ID, 'google_map', true) . "&output=embed"; ?>"></iframe> </div> <div class="bottom-block"> <?php if ( has_post_thumbnail()) : ?> <?php the_post_thumbnail(array(150,150)); ?> <?php the_excerpt(); ?> <?php endif; ?> </div> </div> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
Cześć 4: Dodanie stylów CSS


Jeśli teraz podejrzymy naszą stronę, to będzie ona wyglądała tak, jak na pierwszym rysunku obok. Treść się wyświetla poprawnie, ale układ pozostawia wiele do życzenia.
My dążymy do uzyskania layoutu jak na drugim z rysunków obok.
Wystarczy dodać kilka reguł do pliku style.css:
.left-block, .right-block {
width: 50%;
float: left;
margin-bottom: 20px;
}
.right-block > iframe {
width: 100%;
height: 344px;
}
.bottom-block img {
float: left;
margin: 0 25px 10px 0;
}
Po wykonaniu tego kroku strona powinna wyglądać już dobrze w pełnej okazałości.
Uwaga 1. Dla uproszczenia tutoriala założyłam, że zmiany wykonujemy bezpośrednio na plikach motywu TwentyTwelve. Pamiętajmy jednak, że dobrą praktyką jest wprowadzania własnych zmian w tzw. motywie potomnym.
Uwaga 2. Własne pola (jak to do przechowywania mapy google) możemy przygotować do edycji w bardziej elegancki sposób. W tym celu sprawdzi się wtyczka Advanced Custom Fields lub można zrobić to ręcznie, po zgłębieniu tematu tzw. meta boksów.